ワードプレスに挑戦しようという方に、イメージがつくといいなと思ってこの記事を作成しました。
無料ブログのようなある程度使い方が誘導されるものはまだいいのですが(それでも私はよくわからなかった!)、ワードプレスはホームページを開設する所からわけわからない。
もはや立ち上げ時点から挫折しそうなのに、記事を作成するって未知の世界過ぎますよね。
今回は記事を作成している画面を載せながら、ワードプレスの記事の書き方はこんな感じ!というのをご紹介していきますね。
慣れるまでは大変だけど、慣れてしまえば記事作成は難しくないです!
ワードプレスでブログを頑張りたい!という方はいっしょに頑張りましょう!!
Gutenbergとクラシックエディター
現在のワードプレスの編集画面はGutenberg(グーテンベルク)というエディターが使われています。
「エディター」とは「編集者」とか「編集する機械」って意味です
私がこのブログを始めるちょっと前は「クラシックエディター」というエディターが使われていました。
ブロガーの先輩方はクラシックエディターに慣れておられて、ブログを始めた頃は「クラシックエディターの方が使いやすい!」というお話をよく目にしたものです。
「ブログでコレどうやったらできるかな…」と迷う時に検索するとクラシックエディターで説明されている記事が多数だったので、「プラグインを入れてクラッシックエディターでやってみようかな?」なんて考えることもありました。
プラグインというゲームのソフトのようなものを入れれば、「クラシックエディター」に戻して記事作成をできるんですよね。
だけど、クラシックエディターはサポート期間が2021年12月31日までのようなので、これから新しく始める方は現行のGutenberg(グーテンベルク)さんで慣れていった方が良さそうです。
なんとなくさん付けをしたくなる名前…
余談ですが実際に「ヨハネス・グーテンベルク」さんという、活版印刷を発明した人の名前からとったんですって!
グーテンベルクさんを使いこなす…ことは、私まだまだできていませんが、「どうやってワードプレスで記事を作成しているんだろう?」という方のために簡単にグーテンベルクさんの使い方をお話していきますね。
Gutenbergでの記事の作成の仕方
グーテンベルクさんは「ブロック」という、塊ごとに記事を作成していきます。
文字を入力するのは、Wordなどで文字を入力するのとほぼ一緒。
代表的なブロックには、「見出し」とか、「画像」のブロックなんかもありますね。

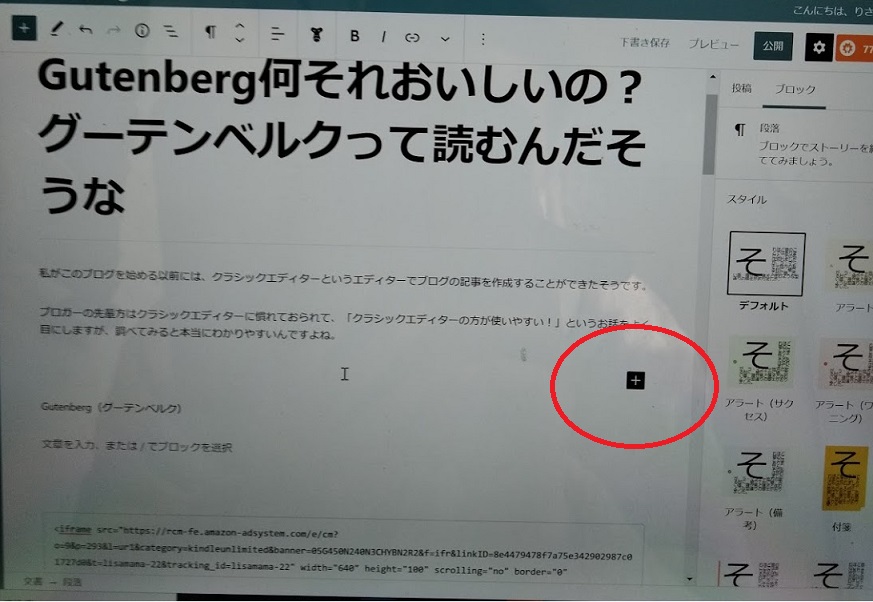
赤丸の「+」をポチっと押すと…

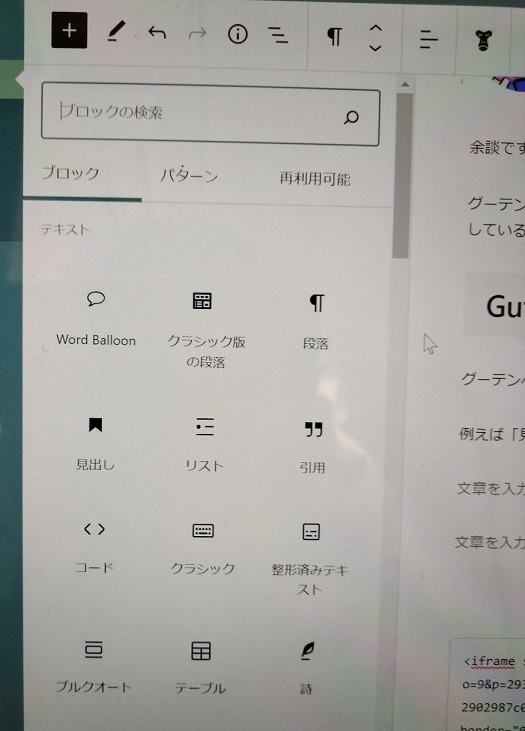
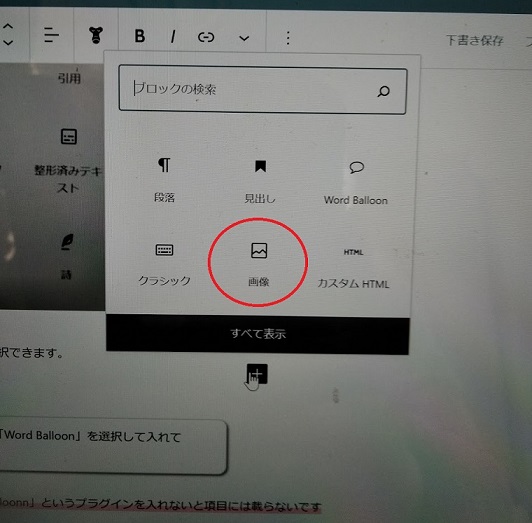
こんな感じでどのブロック使うか選択できます。

この画像は「画像」の項目を選択して入れているんですよ。
この吹き出しも「Word Balloon」を選択して入れています
注:吹き出し自体は、「Word Balloonn」というプラグインを入れないと項目には載らないです
画像に乗っている項目のほかにもめちゃくちゃたくさん「ブロック」が存在するのですが、全部のブロックは使ってないな…。
宝の持ち腐れなのかもしれませんが(;'∀')
ワードプレスの記事は、文章を書いてブロックを組み合わせて作成していくんですね。
TwitterやYouTubeも埋め込めますし、他のホームページにリンクを貼ったり、自分の記事をカード型にして紹介したりもできます。
ブロックを使いこなせるようになると、グーテンベルクさんがとっても便利に思えるようになりますよ!
まとめ
今回はワードプレスでの記事の書き方について簡単に紹介しました。
ワードプレスを始めていろんなことを試行錯誤してやってきたのですが、せっかくいろんなことができるようになったので、記事にしてまとめていくことにしました。
できるようになったリストを作りたい!
アラフォーになって新しいことを覚えるのは本当に大変です。
ものすごく初心者目線ですが、これからワードプレスでブログを始めよう!という方に向けて、参考になったら嬉しいな~!
コツコツアップしていきます。
Gutenberg何それおいしいの?
ドイツのお菓子か何かと思っていた私が、それなりに使いこなせるようになっています。
みなさんも一緒に頑張っていきましょう~